В своей статье Mark Proctor, автор Excel Off The Grid, делиться своими 5 правилами, которые помогут в выборе правильного цвета для дашборда и упростят восприятие информации. Надеюсь, что этот перевод поможет вам почерпнуть идеи для создания удобного и красивого интерфейса.
В этой записи я бы хотел поговорить про использование цвета в дашборде (или в любом подобном инструменте, где используется цвет). Каждый верит что у него хороший вкус, даже не смотря на то, что у всех вкусы разные. Выбирая цвет для интерфейса, нужно опираться не на вкус — «мне нравятся вот эти цвета», а на сообщение, которое это цвет может передать. Мои основные идеи для работы с цветом можно свести к простым правилам, следование которым, может сделать интерфейс гораздо удобнее, чем слепо опираться на собственные (или трендовые) цветовые предпочтения.
Вот основные правила, которым я следую:
- Серый — друг
- Избегай цвет, который что-то значит (ну кроме случаев когда это и нужно)
- Добавляй цвет только где необходимо выделить сообщение
- Сперва базовый цвет, затем дополнительные
- Люди могут различать 4 оттенка одного и того же цвета
Серый — друг
Самым часто используемым цветом на моем дашборде после белого, будет серый. Звучит скучно, не так ли? Но здесь суть в другом. В любом интерфейсе все элементы не могут быть важными одновременно. А если что-то на экране не важно, это должно быть серым. Если вы отображаете как ваша компания выглядит в сравнении с конкурентами, то цветом нужно выделить только свою компанию, а конкуренты должны быть серыми.
Когда речь заходит о разделении блоков информации или обозначении границы таблиц, то предпочтительнее использовать пустое пространство. Бывает конечно что, нам дизайнерам, приходится запихнуть большое количество информации в небольшой фиксированный блок и в этих условиях светло-серые границы и линии вполне допустимы. Но никто не хочет, чтобы аудитория сосредотачивалась на границах и линиях. Делайте их настолько видимыми, чтобы подсознательно сказать читателю, что линия здесь только для разделения того, что по обе стороны. Тогда пользователь сможет сосредоточиться на том, что действительно важно — на информации.
Избегай цвет, который что-то значит
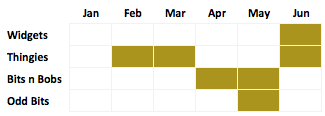
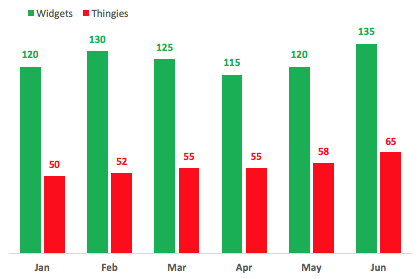
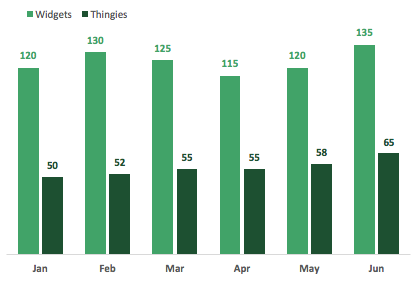
Посмотрите на график ниже — что он говорит? Кажется он говорит что в сравнении с зелеными, у красных дела идут совсем плохо. В западной культуре, красный это предупреждающий цвет, а зеленый — это хороший цвет. Поэтому, используя красный и зеленый цвета, мы рассказываем историю, которую, возможно, не совсем хотим.

Вероятно, вы, упустили момент, что с января по июнь красные набрали 15 пунктов (а это целые 30%). Наша глаза слишком сосредоточены на цвете, и мы подсознательно упускаем эту, возможно важную, информацию в диаграмме.
Добавляй цвет только где необходимо выделить сообщение
Иногда это так просто использовать цвет, просто потому что мы можем или чувствуем что должны. Но сперва всегда нужно задавать вопрос — «какая цель у этого графика / таблицы?». Как только у нас будет ответ, только тогда мы сможем подобрать цвет в соответствии с целью.
Подумаем о базовом RAG статусе, который по своей аббревиатуре используется для красного (Red), янтарного (Amber) и зеленого цвета (Green). Однако, насколько бы мы не были уверены что он отображает верное послание, высоки шансы что это далеко не так. Вместо этого RAG может перегрузить наше восприятие и снизить чувствительность сообщения.
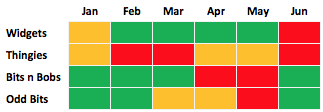
Вот базовый RAG статус, который отображает оставание от графика с января по июнь.

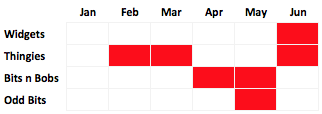
Слишком много цвета! Как только мы решим, что целью статуса RAG является выделение только проектов, которые отстают от графика, мы можем выбрать цвет, чтобы выделить именно это.

Вторая таблица гораздо легче воспринимается нашими глазами и мозгом.
У базовых статусов RAG есть и другая проблема — примерно 8% мужчин являются дальтониками. Поэтому для них первая таблица будет выглядеть вот так:

Очень, очень печально. Такой вид не передаст никакое сообщение. Но если мы можем сфокусироваться на одном сообщении, то нет никакой разницы в цвете, поскольку он все равно отобразит это одно сообщение.
Выбери базовый цвет, затем дополнительные
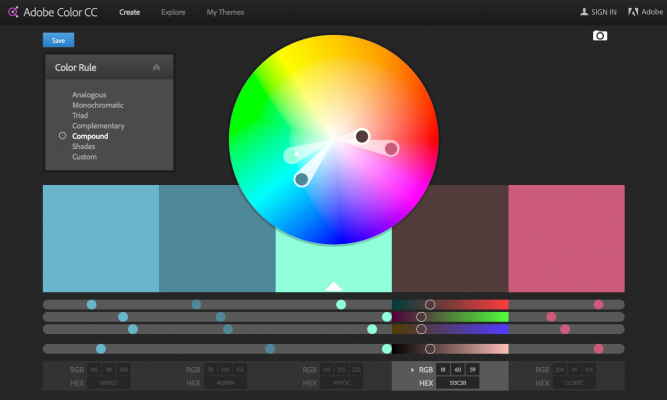
Мало кто из дизайнеров является экспертом в сочетании цветов, со знанием всех особенностей восприятия. Поэтому существуют специальные инструменты, которые созданы что бы решить эту проблему. Одним из самых известных является Adobe Color CC

Возьмите базовый цвет с вашего логотипа, а инструмент подберет вам дополнительные цвета, которые будут отлично работать вместе. Определенно не стоит стараться использовать сразу все цвета что предлагает программа, достаточно выбрать 1 или 2.
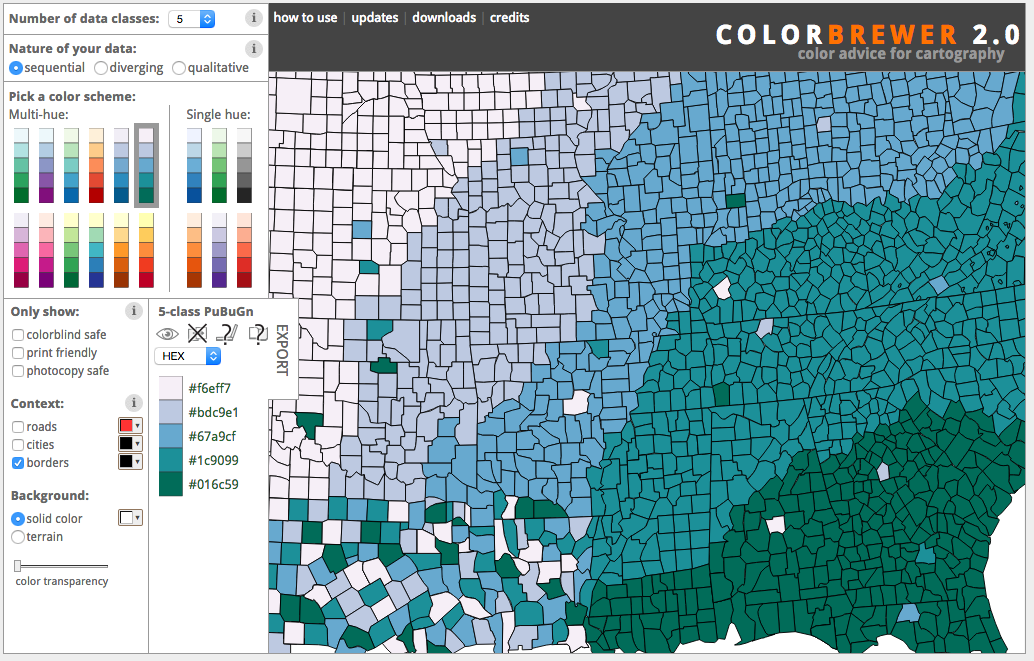
Так же, советую обратить внимание на ColorBrewer. Изначально этот инструмент создан в помощь картографам, но и для дашбордов подходит идеально!
Люди могут различать 4 оттенка одного и того же цвета
Одна из вещей что я познал из книги Effective Data Visualization: The Right Chart for the Right Data, это что люди могут с легкостью различать 4 оттенка одного и того же цвета. Для некоторых это будет открытием, но в большинстве случаев можно обойтись просто одним цветом в различных оттенках.
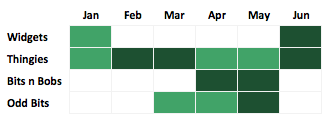
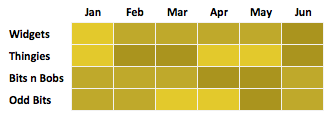
Поэтому, имея в виду эту идею, я создал те же диаграммы/таблицы, но с разными оттенками одного и того же цвета. Сравните.

А вот статус RAG, но только с двумя цветами.
Заключение
При выборе цвета мы хотим добиться двух вещей:
- Что сообщение, которое мы хотим передать, предельно ясно
- Что сообщение не передает другой смысл, который не предназначен
Помня про эти две цели, становится намного легче следовать правилам, и я верю, что эти правила уберегут многих от некоторых очень плохих цветовых решений.
Перевел Денис Клюев, для дизайн-блога idsn.ru
Оригинал статьи.

Денис Клюев
Смотрю на мир через призму IT, пишу про веб дизайн, проектирую интерфейсы для бизнеса. Хобби — путешествия, фотография.
Рассказать всем
[easy-social-share buttons=»facebook,telegram,vk» counters=0 style=»button_name» template=»19″ fixedwidth=»yes» fixedwidth_px=»150″ point_type=»simple»]